Resilient Neighborhoods
As a volunteer, I led the redesign for the Resilient Neighborhoods website, a climate action non-profit in California. This effort resulted in considerable improvements to accessibility, usability, site navigation, and $20K savings for the organization.
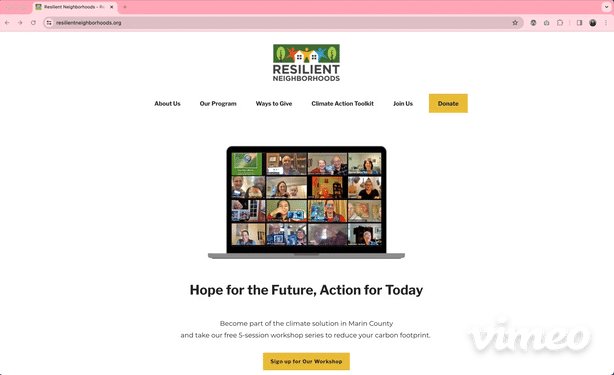
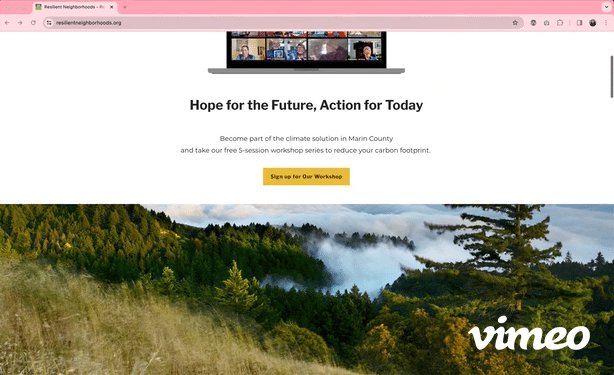
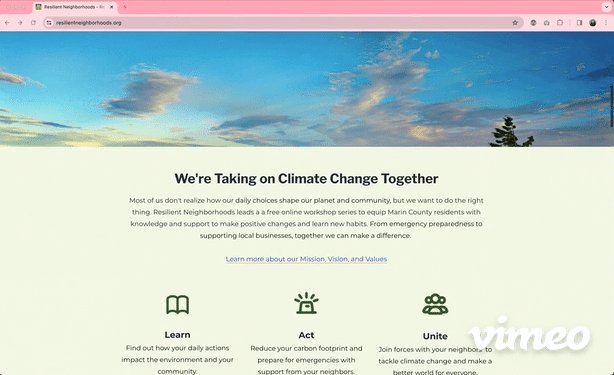
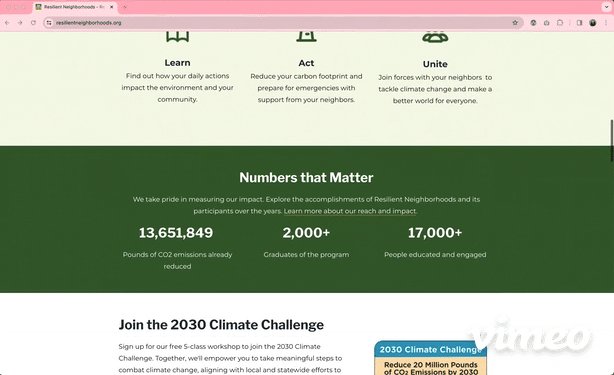
Preview of the final website design
Challenge
Resilient Neighborhoods provides a free, online, award-winning workshop for Marin County residents in California. Through a series of 5 classes, Participants work together to reduce their household carbon emissions by 30% and prepare for the impacts of climate change.
With community support, Resilient Neighborhoods aims to cut 20 million pounds of greenhouse gas emissions by 2030. To achieve their climate action goals, they wanted to make significant updates to their website to reach more people and attract more workshop participants.
Original homepage before the redesign project
Vision alignment
I met with the Resilient Neighborhoods team to learn about what they wanted their website to achieve, and what they expected from this project.
Website goals
We identified their top goals five goals
Get more people to join the workshop
Get more people to subscribe to the newsletter
Motivate users to donate and get involved
Craft clear content that prompts action
Design is visually appealing and easy to navigate
Project scope
We broke the project down into milestones:
Identify business values and user motivations
Assess website needs and areas to improve
Create a new homepage design
Improve main navigation
Review and update all site content
Target audience
Most folks in the Resilient Neighborhoods program are typically women aged 50 or older, who are financially secure in one of the most expensive counties in the U.S.
They wanted to focus on this group because they own homes and produce significant carbon emissions, but are not as involved as much as they would like. In Marin County, where the average home is valued at $1.4 million, it's less common for younger folks and families to own homes.
We looked into what motivates and worries this group to better understand their experience and make make the website content more relevant to them.
Meet Mary
Mary is a 62-year-old affluent homeowner in San Rafael, California. She enjoys hiking and spending time outdoors with her husband and dog. With two grown children and three grandchildren, Mary is deeply concerned about climate change's impact on her grandchildren's future. She's seeking a community and is eager to make a difference.
"I lose sleep over how climate change might affect my kids and grandkids down the road, but sometimes it feels like there's not anything I can do about it.”
Motivations
Wants to make the world safer for her kids and grandkids.
Wants to preserve Marin County's natural beauty.
Wants to take action to ease her own climate anxiety.
Has more time to volunteer and join community activities.
Fears and frustrations
Feels overwhelmed and hopeless about climate change.
Unsure about what she can do to help, the problem feels too big.
Wishes the workshop was shorter; it’s hard to commit.
As an older person, she feels more vulnerable to the effects of climate change, like increased wildfire smoke.
Value propositions
I hosted a workshop with the team, following the User Centered Design Canvas framework as a guide. During the workshop, we identified four key value propositions that would guide content strategy on the website. These propositions address the motivations and concerns of their target audience:
Free workshop and resources with lifetime access post-graduation.
Offers practical solutions and opportunities to help combat climate change.
Provides hope and positivity through community and achievable actions.
Emphasizes community and fostering a supportive network to plan ahead for climate-related emergencies.
Research and design
I used some quick and dirty research methods that I found useful with limited time as a volunteer. These findings directly influenced the wireframe and final design.
Google Analytics review
Added analytics to the site to collect at least 90 days of traffic. Lower traffic than expected, want to increase visits to workshop, donations, and about pages to increase sign ups.
Card sort activity
Used Optimal Workshop to run a card sorting activity with 8 users. This helped us group subpages into a main navigation that users find intuitive and easy to understand.
Leveraged usability heuristics, heat maps, and accessibility tools to review the site. Many contrast errors, missing alt tags, too much content, users clicking individual meeting times for workshops only to find it’s just one image.
Usability review
Market research
I analyzed 7 different non-profit websites both in and out of the climate space to find common patterns, and gathered from the team what they like, don’t like, and why.
Common patterns and desired features included:
Big, bold, and powerful headlines
Mission and vision is clear from the onset
Simple and clear calls to action, especially for donations and sign ups
Facts and figures to show impact
Testimonials and logos of companies who support them to build trust
Simple and clear process for how the organizations work
Images of real people and environments
Latest news and achievements easily findable
Wireframe
I used the top findings from market research to design a simple black and white wireframe of the homepage and navigation. I also created new content that connects more with their target audience and speaks to their fears and motivations.
For example, I came up with the tagline "Hope for the future, action for today" to convey to visitors that Resilient Neighborhoods offers hope and positivity amid the current climate crisis.
Final design
I worked with the team’s graphic designer to add the logo she created, and implemented the new landing page design and main navigation using their existing CMS.
Since the first release, the site went from 2,423 views to 26,927 and I saved the organization $20K as a volunteer. We will validate the design decisions based on the performance of key metrics such as newsletter subscriptions, donations, volunteer numbers, and workshop sign ups.
Old homepage design
New homepage design
Content review
Since the launch, I've assisted Resilient Neighborhoods in reviewing 20 subpages to enhance overall design, accessibility, and use of plain language.
We may consider moving the site to a more flexible CMS to incorporate dynamic content onto the homepage likes news and articles.
Accessibility to-dos
We were able to fix many of the contrast and header hierarchy errors on the website, but the team still needs to add appropriate alt tags to many images used on the website.
Educating the team on web accessibility led to them creating an accessibility policy for new digital work.
Rebecca, Communications & Development Manager
“Kedar is wonderful! Highly professional but also friendly and accessible, she gave us great advice and tools that helped us sort through a number of issues with our site's re-design. We will always be grateful for the many ways in which she helped us elevate our messaging along with our look/feel and attention to user experience”
Erica, Development Director